Pengertian Model Data Relasional

Model Relasional merupakan model data yang paling banyak digunakan saat ini. Hal ini disebabkan oleh bentuknya yang sederhana dibandingkan dengan model jaringan/network atau model hirarki. Bentuk yang sederhana ini membuat pekerjaan seorang programmer menjadi lebih mudah, yaitu dalam melakukan berbagai operasi data (query, insert, update, delete, dan lainnya).
Model Data Relasional adalah model basis data yang menggunakan tabel dua dimensi, yang terdiri dari baris dan kolom untuk menggambarkan sebuah berkas data.
Keuntungan Model Data Relasional
- Bentuknya sederhana sehingga mudah dalam penggunaannya.
- Mudah melakukan berbagai operasi data (query, update/edit, delete).
Istilah-istilah dalam Model Data Relasional :
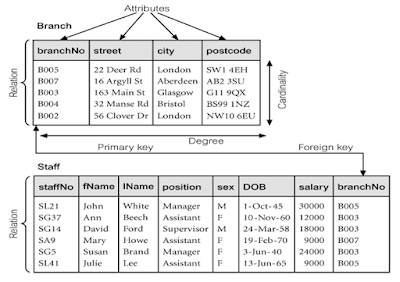
Relasi yaitu sebuah tabel yang terdiri dari beberapa kolom dan beberapa baris.
Atribut yaitu kolom pada sebuah relasi.
Tupel yaitu baris pada sebuah relasi.
Domain yaitu kumpulan nilai yang valid untuk satu atau lebih atribut
Derajat yaitu jumlah atribut dalam sebuah relasi (jumlah field)
Cardinality yaitu jumlah tupel dalam sebuah relasi (jumlah record)
Relational Key
Super key
Satu/kumpulan atribut yang secara unik mengidentifikasi sebuah tupel di dalam relasi (satu atau lebih field yang dapat dipilih untuk membedakan antara 1 record dengan record lainnya).
Candidate key
Atribut di dalam relasi yang biasanya mempunyai nilai unik (super key dengan jumlah field yang paling sedikit)
Primary key
Candidate key yang dipilih untuk mengidentifikasikan tupel secara unik dalam relasi
Alternate key
Candidate key yang tidak dipilih sebagai primary key
Foreign key
Atribut dengan domain yang sama yang menjadi kunci utama pada sebuah relasi tetapi pada relasi lain atribut tersebut hanya sebagai atribut biasa
Relational Integrity Rules
Null
Nilai suatu atribut yang tidak diketahui dan tidak cocok untuk baris (tuple) tersebut
Entity Integrity
Tidak ada satu komponen primary key yang bernilai null.
Referential Integrity
Suatu domain dapat dipakai sebagai kunci primer bila merupakan atribut tunggal pada domain yang bersangkutan.
Bahasa Pada Model data Relasional
Menggunakan bahasa query, yaitu pernyataan yang diajukan untuk mengambil informasi, yang terbagi 2 yaitu :
a. Bahasa Query Formal
Bahasa query yang diterjemahkan dengan menggunakan simbol-simbol matematis.
Terbagi 2, yaitu:
a. Prosedural, yaitu pemakai memberi spesifikasi data apa yang dibutuhkan dan bagaimana cara mendapatkannya.
Misal : Aljabar Relasional , yaitu dimana query diekspresikan dengan cara menerapkan operator tertentu terhadap suatu tabel / relasi.
b. Non Prosedural, yaitu pemakai menspesifikasikan data apa yang dibutuhkan tanpa menspesifikasikan bagaimana untuk mendapatkannya.
Misal : Kalkulus Relasional, dimana query menjelaskan set tuple yang diinginkan dengan cara menjelaskan predikat tuple yang diharapkan.
Terbagi 2 :
- Kalkulus Relasional Tupel
- Kalkulus Relasional Domain
b. Bahasa Query Komersial
Bahasa Query yang dirancang sendiri oleh programmer menjadi suatu program aplikasi agar pemakai lebih mudah menggunakannya (user friendly).
Contoh :
- QUEL, berbasis bahasa kalkulus relasional
- QBE, berbasis bahasa kalkulus relasional
- SQL, berbasis bahasa kalkulus relasional dan aljabar relasional
Sumber referensi :
http://fungkysaraswati.blogspot.co.id/2015/12/makalah-model-data-relasional.html























